-
Javascript 물음표 연산자와 물음표 두개 연산자 (? 연산자와 ?? 연산자)DEV/javascript 2022. 2. 15. 17:31
성격 급한 사람들을 위해 결과부터
1. ?
[ 조건 ] ? [ 조건이 참인 경우 ] : [ 조건이 거짓인 경우 ]
2. ??
A ?? B,
A 가 Null 또는 Undefined인 경우 B를 사용
개발을 할 때 검색이 참 여렵다고 느낀다.
본인의 경우 Javascript 에서 ? 와 ?? 문법을 찾을떄 물음표 연산자 또는 물음표 두개 연산자라고 검색하여 찾게 되었다.
찾아 보니
?는 Conditional (ternary) operator,
??는 Nullish coalescing Operator 라고 부르는 듯 하다.
참 여럽다...
아무튼 두 연산자에 대해 알아보자.
샘플 HTML
<!DOCTYPE html> <html> <meta charset="utf-8"> <head> <script src="./jquery.js"></script> </head> <body> <select name="" id="selectBool"> <option value="0">false</option> <option value="1">true</option> </select> <br> <div id="textBox"> </div> </body> <script src="./test.js"></script> </html>물음표( ? ) 연산자 (Ternary operator)
test.js
"use strict" const test = { init : new function(){}, eventSet : new function(){}, } // 초기화 test.init = () => { $('#textBox').text("준비!!"); test.eventSet(); } // 이벤트 모음 test.eventSet = () => { // 셀렉트박스 변경 이벤트 $(document).on('change', '#selectBool', function(){ $('#textBox').text( Number($('#selectBool').val()) ? '참입니다!' : '거짓입니다!' ) }); } // 실행 $(function(){ // 초기화 test.init(); })항상 그렇지만 예시가 참 억지스럽다.
Select Box 변경 이벤트에서 물음표 연산자를 활용하는 방법이다.
Select Box의 Value가 1(text가 true 인 경우)인 경우 "참입니다!"를 출력,
2인 경우(text가 false인 경우) "거짓입니다!"를 출력하게 만들었다.
즉, [ 조건 ] ? [ 조건이 참인 경우 ] : [ 조건이 거짓인 경우 ]
물음표 두개 ( ?? ) 연산자 (Nullish coalescing Operator)
test2.js
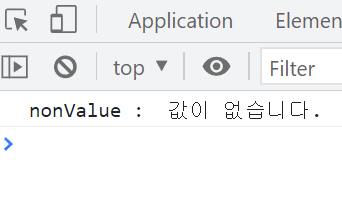
"use strict" // 실행 $(function(){ const nonValue = null; console.log("nonValue : ", nonValue??"값이 없습니다."); })위 코드는 그냥 콘솔을 찍어서 보는 예시를 작성하였다.
출력 결과는 다음과 같다.

test2.js 실행 결과 아주 간단하다.
A ?? B,
A 가 Null 또는 Undefined인 경우 B를 사용
빈 String 값은 처리하지 못한다는 점이 있다.
test3.js
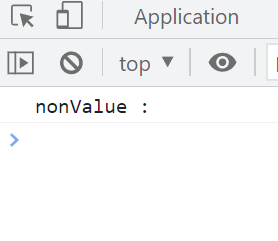
"use strict" // 실행 $(function(){ const nonValue = ""; console.log("nonValue : ", nonValue??"값이 없습니다."); })
test3.js 실행 결과, 빈 텍스트는 처리하지 않는다. 'DEV > javascript' 카테고리의 다른 글
Toast grid 함수 및 이벤트 예시 (0) 2022.02.17 Javascript Toast grid 예시 (1) 2022.02.16 jQuery 선택자(태그) 접근 방법 2 (여러 Id, Class 사용하여 접근하기) (0) 2022.02.15 Javascript Data 속성 활용 예시 (0) 2022.02.12 Javascript DATA 속성 (0) 2022.02.12