DEV/javascript
Bootstrap 기본적인 버튼(Button) 사용법
석봉
2022. 2. 21. 17:10
성격 급한 사람을 위한 코드!
<!--
btn : bootstrap 버튼 사용
btn-sm : 작은 사이즈 버튼 사용
btn-danger : 빨간색 버튼(위험함을 강조함, 다른 용도로 사용해도 문제 없음)
-->
<button type="button" class="btn btn-sm btn-danger">버튼, 작게, danger</button>부트스트랩 버튼 사용법은 대단히 간단하다.
부트스트랩을 import한 상태라면 다음과 같이 사용이 가능하다.
샘플 HTML
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<head>
<!-- [jQuery] -->
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<!-- [Bootstrap] -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
</head>
<body>
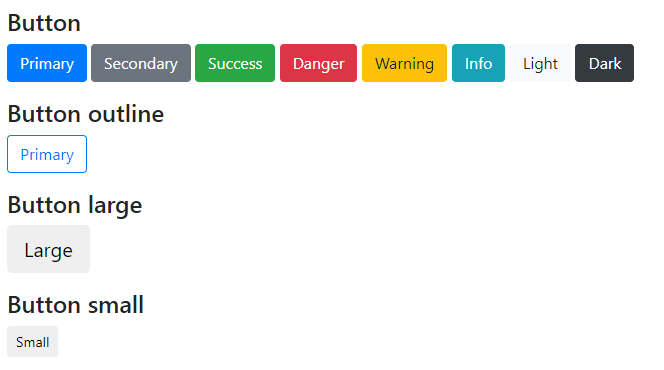
<h4 class="mt-3 ml-3">Button</h4>
<div class="ml-3">
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-light">Light</button>
<button type="button" class="btn btn-dark">Dark</button>
</div>
<h4 class="mt-3 ml-3">Button outline</h4>
<div class="ml-3">
<button type="button" class="btn btn-outline-primary">Primary</button>
</div>
<h4 class="mt-3 ml-3">Button large</h4>
<div class="ml-3">
<button type="button" class="btn btn-lg">Large</button>
</div>
<h4 class="mt-3 ml-3">Button small</h4>
<div class="ml-3">
<button type="button" class="btn btn-sm">Small</button>
</div>
</body>
<script src="./test.js"></script>
</html>
클릭하면 크게 보인다구요!

class에 btn을 우선적으로 추가하고 더 필요한 요소가 있으면 해당 요소 class를 뒤에 추가적으로 작성해주면 된다.
부트스트랩 버튼!
https://getbootstrap.com/docs/5.1/components/buttons/
Buttons
Use Bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and more.
getbootstrap.com
부트스트랩 설치 및 사용!
https://seokbong.tistory.com/16
Bootstrap 설치 및 사용하기
Bootstrap은 웹사이트를 쉽게 만들 수 있게 도와주는 HTML, CSS, JS 프레임워크이다. 다운로드는 하단 링크를 참조하자. 다양한 설치 방법을 제공한다. 1. "최소화된" 이라 그런가 적용 안되는게 있다. h
seokbong.tistory.com