React 시작하기 1. Component
리엑트 프로젝트를 생성하였다고 가정하고 컴포넌트를 만들어보자.
(프로젝트 생성 참고)
https://seokbong.tistory.com/116
React node로 react app 만들기 및 실행
*node가 설치되어 있어야 함. react app을 만드는 명령어는 다음과 같다. npx create-react-app [앱 이름] 설치 후 하단 명령어를 통해 해당 폴더로 진입 및 실행 cd [앱 이름] npm start https://reactjs.org/docs/create-
seokbong.tistory.com
1. src/Sample.js
import React from 'react';
function Sample() {
return <div>Sample Component!!</div>
}
export default Sample;
위와 같이 Sample 컴포넌트를 작성하고 App.js로 이동하여 다음과 같이 작성한다.
2. src/App.js
import React from 'react';
import Sample from './Sample'; // Sample component 불러오기
function App() {
return (
// 아까 작성한 Sample component 사용
<Sample />
);
}
export default App;
그리고 터미널에서 해당 프로젝트로 접근한 후 실행을 시키면...?
npm start

잘 출력된다!
그리고 다음과 같이 수정해 보자.
3. src/App.js
import React from 'react';
import Sample from './Sample'; // Sample component 불러오기
function App() {
return (
// 아까 작성한 Sample component 사용
<div>
<Sample />
<Sample />
<Sample />
<Sample />
<Sample />
</div>
);
}
export default App;
말 그대로 컴포넌트로 구성이 되어 반복 사용도 가능하다.
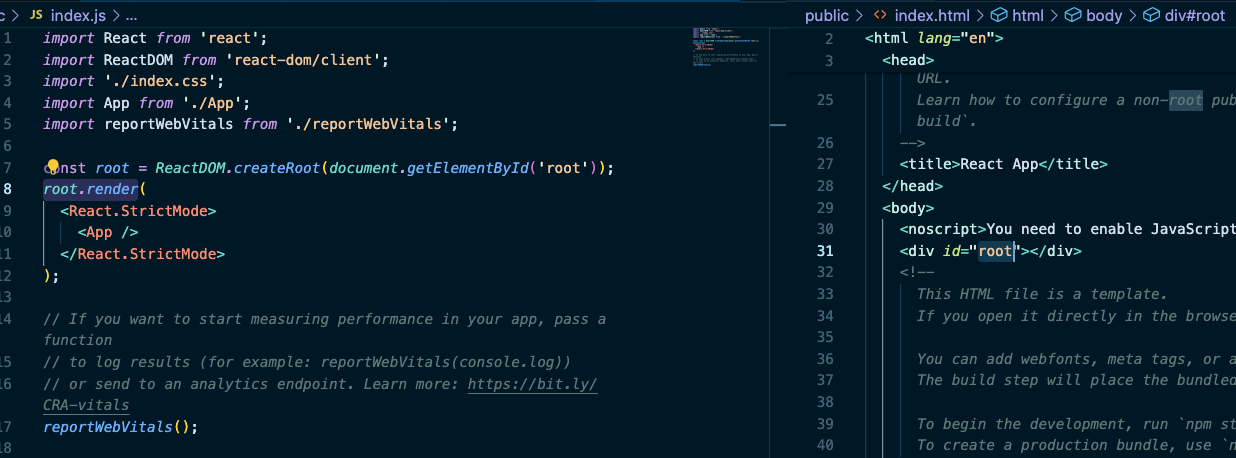
4. src/index.js 와 public/index.html 을 열어보면 ReactDOM Render (root.render)로 실제 돔 내부에 React component를 생성(랜더링)하는 것을 확인할 수 있다.


해당 시리즈의 ref.
벨로퍼트와 함께하는 모던 리액트 · GitBook
벨로퍼트와 함께하는 모던 리액트 본 강의자료는 패스트캠퍼스 온라인 강의에서 제공하는 리액트 강의에서 사용되는 강의 문서입니다. 이 튜토리얼은 여러분들이 JavaScript 의 기초를 잘 알고있
react.vlpt.us