-
Chrome Extension 만들기 (크롬 확장 프로그램 만들기 / 등록)DEV/javascript 2022. 11. 30. 16:01
이번 프로젝트 솔루션에서 사람들은 필요로 하지만 지원하지 않는 기능이 있었다.
단지 열려있는 모든 탭을 닫아주면 되는 것인데 하나하나 x버튼을 눌러 닫아야 하는 불편함이 있었다.
해당 기능 구현이 어려운 것도... 리소스를 잡아먹는 것도 아닌데 왜 해당 기능을 지원하지 않는지 잘 모르겠다...
아무튼 해당 솔루션은 그 위치에 추가 기능으로 구현하기 어려웠고 다른 방법을 생각해냈다.
옛날부터 해보고 싶던 것, 바로 "크롬 확장 프로그램 (크롬 웹 스토어 앱) 만들기"
옛날에는 만들고 싶던 기능이 있었으나 작년의 나는 Javascript 하나 할 줄 몰랐기에... (사실 별거 아니었을 텐데 변명이다.)
아무튼 예전에 만들고 싶던 기능들은 모두 까먹었고...
(기억나는 나머지는 필요도 없어졌다...)
이번 프로젝트에서(프로젝트 내에서 쓴다기 보단 내가 쓰려고..) 구현해 보기로 했다.
기능적인 목표보단 크롬 확장 프로그램을 실제로 등록해 보는 것이 목표였다.
(어차피 해당 기능은 코드 한 줄로 끝이다.)
내가 개발하면서 진행한 순서를 떠올리며 작성하였다.
우선 작성하기 이전에 만드려고 하는 확장 프로그램에 대한 간략한 설명을 작성하겠다.
(그래야 이해가 더 쉬울 것 같다.)

확장 프로그램 아이콘 간단하다.
확장 프로그램 아이콘을 누르면 해당 젠데스크라는 페이지의 모든 탭(티켓)을 종료한다.
확장 프로그램 아이콘을 눌렀을 때, 다른 팝업이 뜨거나 하지 않고 실행 역할을 한다.
이게 전부이다.
내가 진행한 순서
(해당 설명은 정확하지 않을 수 있다. 공식 Document 참조를 적극 권장한다.)
우선 크롬 확장 프로그램을 개발하려면 manifest.json이 필요하다.
manifest.json
{ // 작성자 (필수) "author": "Seokhyeon Park", // 확장 프로그램 이름 (필수) "name": "Zendesk ticket remover", // 확장 프로그램 설명 "description": "Close all tickets on topbar.", // 확장 프로그램 버전 (필수) "version": "1.01", // manifest 버전 (3 사용 추천) "manifest_version": 3, // 확장 프로그램 아이콘 "icons": { "16": "zendesk-16.png", "32": "zendesk-48.png", "48": "zendesk-48.png", "128": "zendesk-128.png" }, "action": { // 앱 아이콘 위에 마우스를 올리면 나타나는 타이틀 "default_title": "Close all tickets..." }, // 권한 "permissions": [ "activeTab", "scripting" ], // 백그라운드 "background": { "service_worker": "background.js" } }https://developer.chrome.com/docs/extensions/mv3/manifest/
Manifest file format - Chrome Developers
An overview of the manifest.json properties that you can use in your Chrome Extension.
developer.chrome.com
처음으로 기본적인 매니페스트가 필요하다.
위에 예시로 올린 매니페스트의 경우 내가 빌드한 확장 프로그램의 예시라 이것저것 추가되어 있다.
기본적으로 "필수" 라고 작성된 부분만 작성하면 빌드는 될 것으로 예상된다.
(Document에 필수값은 3개로 나와있다...)
자신이 개발에 필요한 부분에 따라 옵션을 추가하면 된다.
특히 매니페스트의 permissions 에서는 해당 확장 프로그램이 필요로 하는 권한, 외부 API 권한 등을 작성하고
추후 등록 시 해당 권한들에 대한 사유를 작성해야 한다. 이 부분에서 외부 API를 쓴다던가 하면 사유 검토 난이도가 급증하는 듯하다.
아무튼 나는 2개의 permissions만 등록하였는데, 각 permission은 다음과 같은 역할을 한다.
(나도 참고한거라 정확하지 않다... 죄송하다...)
activeTab : 현재 활성 탭의 임시 사용 권한.
scripting : manifest V3(버전) 에서 스크립트 및 스타일을 사용할 수 있게하는 권한.
https://developer.chrome.com/docs/extensions/mv3/manifest/activeTab/
The activeTab permission - Chrome Developers
How to use the activeTab permission in your Chrome Extension.
developer.chrome.com
https://developer.chrome.com/blog/crx-scripting-api/
Introducing chrome.scripting - Chrome Developers
The Scripting API is a new Manifest V3 API focused on, well, scripting. Let's dig into the motivations for this change and how it's different.
developer.chrome.com
두 permission이 없는 경우 내 확장 프로그램은 동작하지 않는다.
본인의 확장 프로그램 기능 코드 구성은 다음 두 js 파일로 끝났다.
background.js
chrome.action.onClicked.addListener((tab) => { chrome.scripting.executeScript({ target: { tabId: tab.id }, files: ['content.js'] }); });content.js
for(let ele of document.querySelectorAll('[data-test-id="close-button"]')){ ele.click(); }본 확장 프로그램은 모든 탭을 종료하는 확장 프로그램이다.
해당 웹 페이지는 내가 추가로 Js 기능을 추가할 수 없어 확장 프로그램으로 구현한 것이다.
단순히 종료 버튼을 찾아 눌러주면(content.js) 끝이다.
background에서 이벤트를 등록하고 해당 이벤트의 타겟과 실행할 file(content.js)을 지정해주었다.
내가 만든 확장 프로그램 기능 구현은 이것이 전부였다.
다음 테스트 및 등록하는 방법에 대해 알아보자.
테스트 및 등록
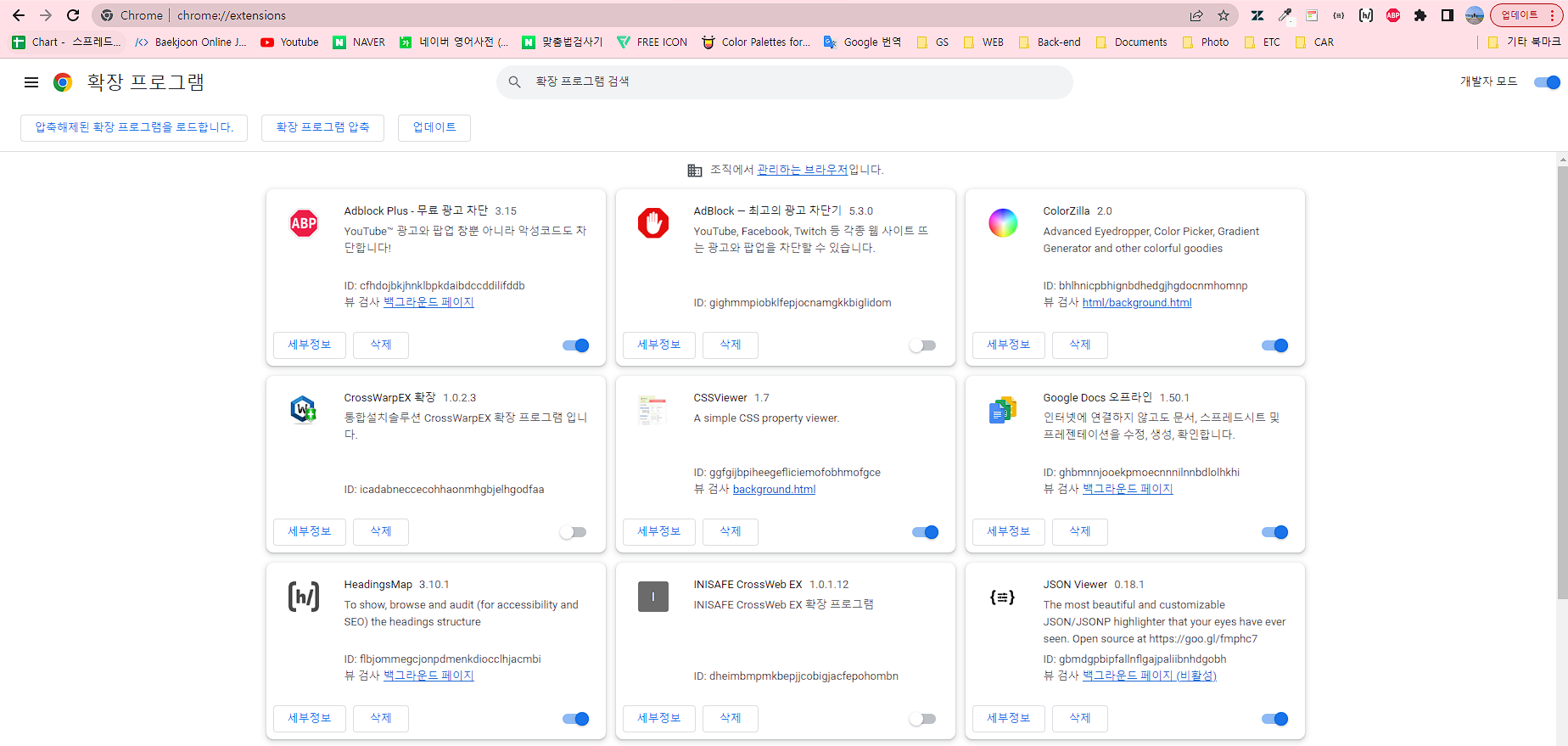
우선 크롬 검색창에 하단 url을 입력하여 확장 프로그램 관리로 들어가자.
chrome://extensions/그럼 다음과 같은 페이지를 볼 수 있다.

크롬 확장 프로그램 우측 상단 개발자 모드를 켜주도록 하자.

로드! 그 다음 좌측 상단 "압축 해제된 확장 프로그램을 로드합니다."를 누르고
manifest를 작성한 경로까지 들어가 확인을 누르자!
정상적으로 작성이 된 경우 다음과 같이 테스트 가능한 확장 프로그램(개발자 모드)가 나타난다.

위 방식으로 등록하고 테스트를 해보자! 구현한 기능이 작동하는지 잘 확인하자.
기능이 의도한 바 대로 정상적으로 작동한다면 등록을 위해 확장 프로그램을 압축하자.
해당 버튼은 위에서 눌렀던 "압축해제된 확장 프로그램을 로드합니다." 버튼 옆에 있다.
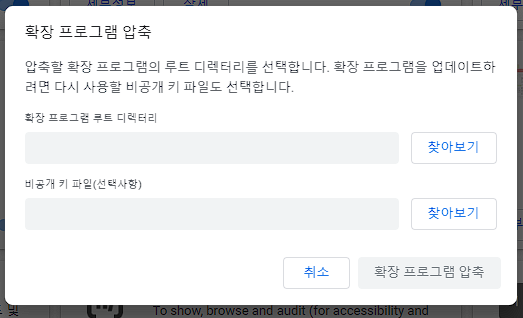
그러면 다음과 같은 창이 팝업된다.

확장 프로그램 압축 처음 압축한다면 첫 번째 옵션에서 "찾아보기" 버튼을 눌러 작성한 확장 프로그램 루트 디렉터리로 들어가자.
압축을 하게 되면 해당 확장 프로그램의 비공개 키 파일을 제공한다.
기억에는 저장 경로를 지정할 수 있는 창이 뜰 것이다. 아무 생각 없이 다음을 눌렀다면 해당 키 파일은 작성한 확장 프로그램 루트 내에 저장될 것.
첫 압축이 아니라면 비공개 키 파일을 같이 넣어야 한다.
잃어버리지 말자!
파일 압축이 끝났으면 등록을 하러 크롬 웹 스토어에 진입하자.
https://chrome.google.com/webstore/category/extensions?hl=ko&
Chrome 웹 스토어
Chrome에 사용할 유용한 앱, 게임, 확장 프로그램 및 테마를 찾아보세요.
chrome.google.com
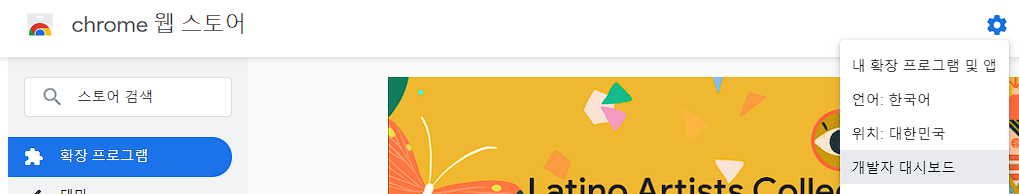
크롬 웹 스토어의 우측 상단 톱니바퀴 모양을 클릭하면 개발자 대시보드가 존재한다.
진입하자.
(아! 참고로 처음 등록하게 되면 개발자 계정 등록을 하는 것으로 기억한다. 5달러 정도 요구한다.)

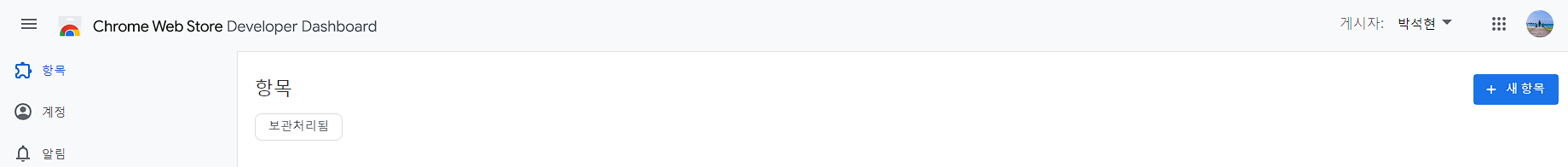
개발자 대시보드 진입 버튼 계정 등록이 완료되면 "새 항목"을 눌러 확장 프로그램을 등록하러 가자!

우측 "새 항목"을 누르자 파일을 압축하여 등록하면 검토 전해당 확장 프로그램에 대한 필요한 정보들을 물어본다.
좌측 탭을 하나하나 눌러가며 모든 입력 칸을 채워 넣자.
패키지 이름, 정보, 언어, 상업적 목적, 아이콘, 추가 정보 등 다양한 입력 칸이 존재한다.
이게 처음에 조금 어려울 수 있다.
해당 페이지에 작성된 설명을 천천히 잘 읽어보면 작성에 어려움은 없을 것이다.
단, 나는 이 부분이 어려웠다.
참고가 됐으면 좋겠다.

응애 나 아기개발자... 어려워... 본인의 경우 외부 API를 쓰는 것도 아니고 권한적으로 큰 문제 될 것이 없고...
신청 후 1-2시간 내에 통과되었다.
다른 글을 좀 참고해 보니 개발에 사용된 도구(API 등...), 사용자 데이터 수집 등 작성 방식에 따라 엄청 오래 걸릴 수 있다고 한다.
그건... 고수 블로그를 참고하자. 구글에 치면 많이 나와있다... 파이팅...!
(하단에 참고한 블로그 링크를 남기도록 하겠다.)
Chrome Developers
Build the next generation of web experiences.
developer.chrome.com
https://zuminternet.github.io/Zum-Chrome-Extension/
크롬 확장프로그램 개발⛏️ 회고
Vue.js를 이용하여 줌 확장프로그램을 개발하는 과정에 대한 회고입니다.
zuminternet.github.io
(이게 도움 많이 되었다!)
'DEV > javascript' 카테고리의 다른 글
Javascript 문자열 분리(split, substr, substring, slice) (0) 2022.12.26 Javascript Toast Tree 에시 (무료 Tree 라이브러리 tui tree 예시) (0) 2022.12.18 Javascript 바닐라JS에서 Excel 사용하기 (sheetJS 예제) (0) 2022.11.29 Javascript Object length (0) 2022.11.29 Javascript Data 속성(Data Attribute) 값으로 요소(Element) 찾기 (0) 2022.11.29