-
Javascript Toast Tree 에시 (무료 Tree 라이브러리 tui tree 예시)DEV/javascript 2022. 12. 18. 23:28
무료 Tree 라이브러리를 찾다가 Toast tree(tui tree)를 발견하여 사용해 보았다.
생각보다 허술하여 커스텀 해서 쓴 부분이 많았다.
이 글에서는 무료 Tree 라이브러리인 tui tree 예시를 작성해 두었다.
sample.html
<!DOCTYPE html> <html> <meta charset="utf-8"> <head> <!-- [jQuery] --> <script src="https://code.jquery.com/jquery-3.6.2.js" integrity="sha256-pkn2CUZmheSeyssYw3vMp1+xyub4m+e+QK4sQskvuo4=" crossorigin="anonymous"></script> <!-- toast tree --> <script src="https://uicdn.toast.com/tui-tree/latest/tui-tree.js"></script> <link rel="stylesheet" type="text/css" href="https://uicdn.toast.com/tui-tree/latest/tui-tree.css" /> </head> <body> <!-- * class="tui-tree-wrap" 은 무조건 넣어줘야 함. --> <div id="treeDiv" class="tui-tree-wrap"></div> </body> <script src="./sample.js"></script>sample.js
const initTree = () => { /** * [트리 샘플 데이터] * text : 트리에서 출력되는 이름 * code : *임의로 생성한 값. 해당 트리 클릭 시, 특정 url이나 code값을 가져와야 한다면 Object 넣어서 쓰면 나중에 접근이 가능하다. * state : 해당 요소가 Root인 경우 해당 카테고리를 기본적으로 open 상태로 둘지, closed 상태로 둘지 결정. (해당 옵션을 넣지 않으면 default는 opened) * API로 수령하는 데이터의 구성(또는 순서)을 백단에서 바꾸지 못한다면 가져와서 Object 구성(또는 순서)를 변경해도 적용 가능하다. */ const treeData = [ { text: '언어', children : [ { text: '영어', code: 'eng', }, { text: '한국어', code: 'kor', }, { text: '컴퓨터 언어', state: 'closed', children : [ { text: '자바', code: 'java', }, { text: 'C언어', code: 'c', } ] }, ] } ]; /** * [Tree 생성] * @variable {Object} : tree Options * - @variable {Object} data : 생성할 트리의 데이터 * - @variable {String} nodeDefaultState : 최상의 Root의 기본 상태 (opened / closed) */ const sampleTree = new tui.Tree('#treeDiv', { data: treeData, nodeDefaultState: 'opened' }); /** * [Tree 선택 이벤트] * - @variable {Object} nodeData : nodeId를 통해 노드의 data를 들고옴. * - Object 형식으로 필요한 데이터를 꺼내쓰면 된다. * - 트리 생성에서 Code값이나 Url 등 필요한 데이터(값)를 미리 설정해 두고 쓰면 편리함. */ sampleTree.enableFeature('Selectable').on('select', (e) => { console.log('@click : ', e); const nodeData = sampleTree.getNodeData(e.nodeId); console.log("@nodeData : ", nodeData); }); } /** * [모든 ID 가져오기] * - 필요해서 만들어 둠. * - 모든 ID가 필요한 경우 사용. * - jQuery 필요함. * @returns Nodes ID; */ getNodes = async () => { let ids = new Array; const nodes = $('.tui-tree-leaf'); for(let node of nodes) { const id = $(node).attr('id'); console.log("id", id); ids.push(id); } console.log("IDS : ", ids); return ids; } window.onload = () => { initTree(); }
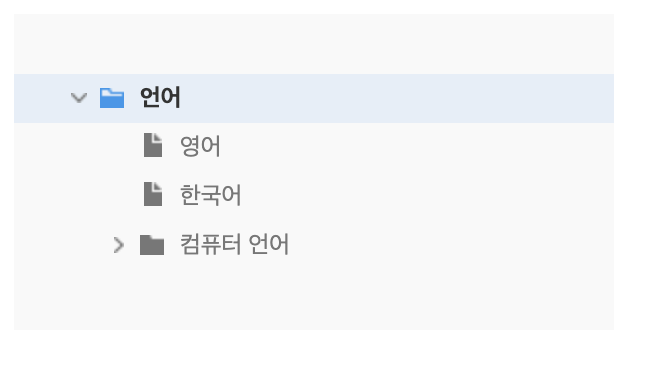
위 Sample 코드 실행 결과. 컴퓨터 언어 Root는 state를 closed 하여 눌러야 펼쳐진다.
체크박스가 달린 트리나 다른 방식의 트리도 존재한다.
// checkbox는 다음과 같은 방식으로 사용하였다. // 참고용으로 올린 코드로 하단 코드는 수정이 필요할 수 있음. const sampleTree = new tui.Tree('#treeDiv', { data: sampleData, // 데이터 입력 nodeDefaultState: 'opened', template: { internalNode: '<div class="tui-tree-content-wrapper" node-code="{{code}}" node-name="{{name}}" style="padding-left: {{indent}}px">' + '<button type="button" class="tui-tree-toggle-btn tui-js-tree-toggle-btn">' + '<span class="tui-ico-tree"></span>' + '{{stateLabel}}' + '</button>' + '<span class="tui-tree-text tui-js-tree-text">' + '<label class="tui-checkbox">' + '<span class="tui-ico-check"><input type="checkbox" class="tui-tree-checkbox"></span>' + '</label>' + '<span class="tui-tree-ico tui-ico-folder"></span>' + '{{text}}' + '</span>' + '</div>' + '<ul class="tui-tree-subtree tui-js-tree-subtree">{{children}}</ul>', leafNode: '<div class="tui-tree-content-wrapper" node-code="{{code}}" node-name="{{name}}" style="padding-left: {{indent}}px">' + '<span class="tui-tree-text tui-js-tree-text">' + '<label class="tui-checkbox">' + '<span class="tui-ico-check"><input type="checkbox" class="tui-tree-checkbox"></span>' + '</label>' + '<span class="tui-tree-ico tui-ico-file"></span>' + '{{text}}' + '</span>' + '</div>' } }).enableFeature('Checkbox', { checkboxClassName: 'tui-tree-checkbox', });더 필요한 정보가 있다면 공식 홈페이지를 참조하자.
https://nhn.github.io/tui.tree/latest/
https://nhn.github.io/tui.tree/latest/
TOAST UI Component : Tree Component that displays data hierarchically. 🚩 Table of Contents Collect statistics on the use of open source TOAST UI Tree applies Google Analytics (GA) to collect statistics on the use of open source, in order to identify how
nhn.github.io
'DEV > javascript' 카테고리의 다른 글
Javascript 문자열 합치기, 배열 합치기 (concat, join) (0) 2022.12.26 Javascript 문자열 분리(split, substr, substring, slice) (0) 2022.12.26 Chrome Extension 만들기 (크롬 확장 프로그램 만들기 / 등록) (1) 2022.11.30 Javascript 바닐라JS에서 Excel 사용하기 (sheetJS 예제) (0) 2022.11.29 Javascript Object length (0) 2022.11.29