-
Bootstrap 모달(Modal) 기본 사용법DEV/javascript 2022. 2. 22. 15:30
Bootstrap은 다양한 기능을 제공한다.
이번 프로젝트에서 많이 활용한 모달은 간단하게 정리했다.
우선 모달은 무엇인가?
팝업(Popup) : 현재 화면에 다른 화면을 하나의 창(Browser)으로 보여주는 기능
모달(Modal) : 화면 위에 하나의 작은 화면을 더 만들어 부가적인 일들을 처리할 수 있게 만드는 기능
https://7942yongdae.tistory.com/104
Javascript - 간단하게 CSS를 활용한 모달창 만들기 [Modal / Dialog]
화면을 개발할 때 자주 나오는 구성 요소 중 하나가 바로 모달(Modal) 창입니다. 팝업(Popup) 창과 약간 혼동해서 쓰는 경향이 있기는 한데 Modal과 Popup는 개념이 다릅니다. 팝업(Popup)은 현재 화면에
7942yongdae.tistory.com
모달에 대한 정의는 위 블로그를 참고하였다.
(검색하니 최상단에 해당 글이 있었다...)
이번 프로젝트에서 활용한 방식을 간단하게 바꾸어 작성하였다.
↓ test.html (메인 페이지)
<!DOCTYPE html> <html> <meta charset="utf-8"> <head> <!-- [jQuery] --> <!-- <script src="https://code.jquery.com/jquery-latest.min.js"></script> --> <script src="jQuery.js"></script> <!-- [Bootstrap] --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous"> <!-- <script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script> --> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script> </head> <body> <!-- 모달 버튼 --> <!-- btn : [bootstrap] 버튼 사용 btn-sm : [bootstrap] 작은 버튼 btn-info : [bootstrap] 버튼 테마 적용(청색) ml-2 : [bootstrap] margin left의 줄임말, - 뒤 숫자 만큼 margin을 줌 mt-2 : [bootstrap] margin top의 줄임말, - 뒤 숫자 만큼 margin을 줌 modalBtn : 작성자는 클릭 이벤트에 사용, 여러 버튼을 사용할 때 주로 이용함 --> <button class="btn btn-sm btn-info ml-2 mt-2 modalBtn" id="testModal">open?</button> <!-- Modal 공간 --> <div class="modal fade" id="modalArea" tabindex="-1" data-bs-backdrop = "static" aria-labelledby="modalArea" aria-hidden="true"> <div class="modal-dialog modal-dialog-centered modal-xl"> <div class="modal-content"> <!-- modal.html --> </div> </div> </div> </body> <script src="./test.js"></script> </html>↓ testModal.html (Modal의 contents를 담고 있는 html)
<!-- Modal header --> <div class="modal-header"> <h5>Modal Test</h5> </div> <!-- Modal body --> <div class="modal-body"> <!-- row : [bootstrap] 내부 col을 갖는 요소는 모두 가로 배치 --> <div class="row"> <!-- col-6 : [bootstrap] 가로 배치 (공간은 6/12 차지) --> <div class="col-6" style="text-align: left;"> <div style="background-color: gray;"> 모달 테스트 </div> </div> <!-- col-6 : [bootstrap] 가로 배치 (공간은 6/12 차지) --> <div class="col-6" style="text-align: right;"> <div style="background-color: darkblue;"> 입니다. </div> </div> </div> </div> <!-- Modal footer --> <div class="footer"> <div class="float-right" style="text-align: right;"> <!-- 종료 버튼 --> <!-- btn : [bootstrap] 부트 스트랩 버튼 사용 mr-2 : [bootstrap] margin right를 2만큼 bm-2 : [bootstrap] margin bottom을 2만큼 --> <button type="button" class="btn mr-2 mb-2" id="closeBtn">닫기</button> </div> </div>↓ test.js (test.html 기능을 구현)
"use strict" // 실행 $(function(){ // Access to XMLHttpRequest at 'file:///C:/Users/Seokbong/Desktop/test/testModal.html' from origin 'null' has been blocked by CORS policy: Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, chrome-untrusted, https. // Loacal에서는 CORS policy 문제 발생함. $(document).on('click', '.modalBtn', function(){ // 모달의 id값 가져오기 // [id].html 지정 let modal = this.getAttribute('id'); let filePath = './' + modal + '.html'; // modalArea 안의 .modal-content에 [id].html 로드 후 모달 show $('#modalArea').find('.modal-content').load(filePath, function(){ $('#modalArea').modal('show'); }); }); // 모달 종료(hide) 버튼 $(document).on('click', '#closeBtn', function(){ $('#modalArea').modal('hide'); }); })이번 프로젝트에서는 위와 비슷하게 구성하여 사용하였으나 local에서 해당 코드를 돌려보면 CORS policyCORS plicy 오류가 발생한다.
로컬에서 CORS policy 관련 에러가 발생하는 이유
🚀 발단 위와 같은 html 파일을 로컬환경에서 크롬 브라우져로 실행시켰더니 >Access to script at 'file:///C:/경로/js/module.js' from origin 'null' has been blocked by CORS policy: Cr
velog.io
그래서 local에서 테스트 가능한 코드로 따로 작성하였다.
↓ test2.html (main 페이지 구현)
<!DOCTYPE html> <html> <meta charset="utf-8"> <head> <!-- [jQuery] --> <!-- <script src="https://code.jquery.com/jquery-latest.min.js"></script> --> <script src="jQuery.js"></script> <!-- [Bootstrap] --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous"> <!-- <script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script> --> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script> </head> <body> <!-- 모달 버튼 --> <!-- btn : [bootstrap] 버튼 사용 btn-sm : [bootstrap] 작은 버튼 btn-info : [bootstrap] 버튼 테마 적용(청색) ml-2 : [bootstrap] margin left의 줄임말, - 뒤 숫자 만큼 margin을 줌 mt-2 : [bootstrap] margin top의 줄임말, - 뒤 숫자 만큼 margin을 줌 modalBtn : 작성자는 클릭 이벤트에 사용, 여러 버튼을 사용할 때 주로 이용함 --> <button class="btn btn-sm btn-info ml-2 mt-2 modalBtn" id="testModal">open?</button> <!-- Modal 공간 --> <div class="modal fade" id="modalArea" tabindex="-1" data-bs-backdrop = "static" aria-labelledby="modalArea" aria-hidden="true"> <div class="modal-dialog modal-dialog-centered modal-xl"> <div class="modal-content"> <!-- modal-content --> <!-- Modal header --> <div class="modal-header"> <h5>Modal Test</h5> </div> <!-- Modal body --> <div class="modal-body"> <div class="row"> <!-- col-6 : [bootstrap] 가로 배치 (공간은 6/12 차지) --> <div class="col-6" style="text-align: right;"> <div style="background-color: gray; color: darkblue; height: 200px;"> 모달 테스트 </div> </div> <!-- col-6 : [bootstrap] 가로 배치 (공간은 6/12 차지) --> <div class="col-6" style="text-align: left;"> <div style="background-color: darkblue; color: gray; height: 200px;"> 입니다. </div> </div> </div> </div> <!-- Modal footer --> <div class="footer"> <div class="float-right" style="text-align: right;"> <!-- 종료 버튼 --> <!-- btn : [bootstrap] 부트 스트랩 버튼 사용 mr-2 : [bootstrap] margin right를 2만큼 bm-2 : [bootstrap] margin bottom을 2만큼 --> <button type="button" class="btn mr-2 mb-2" id="closeBtn">닫기</button> </div> </div> </div> </div> </div> </body> <script src="./test2.js"></script> </html>↓ test2.js (main 페이지 기능 구현)
"use strict" // 실행 $(function(){ // 모달 오픈 (show) $(document).on('click', '.modalBtn', function(){ $('#modalArea').modal('show'); }); // 모달 종료 (hide) $(document).on('click', '#closeBtn', function(){ $('#modalArea').modal('hide'); }); })모달창을 오픈할 버튼과 모달창으로 구현하였다.
메인 화면

test2.html 실행 화면 "open?" 버튼을 클릭하여 모달을 Open

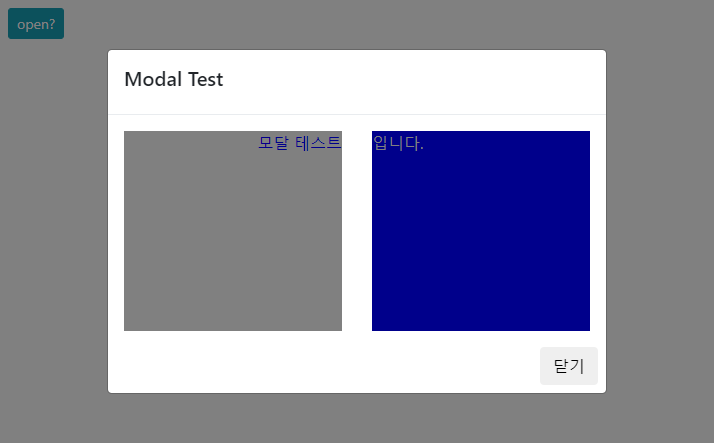
모달창 오픈(show) 결과 닫기 버튼 기능(hide)도 있으니 참고하자.
아직 부트스트랩이...?
https://seokbong.tistory.com/16
Bootstrap 설치 및 사용하기
Bootstrap은 웹사이트를 쉽게 만들 수 있게 도와주는 HTML, CSS, JS 프레임워크이다. 다운로드는 하단 링크를 참조하자. 다양한 설치 방법을 제공한다. 1. "최소화된" 이라 그런가 적용 안되는게 있다. h
seokbong.tistory.com
'DEV > javascript' 카테고리의 다른 글
Javascript 함수, 화살표 함수 선언 방법 (0) 2022.02.25 Javascript 빈 값 체크 (0) 2022.02.25 Bootstrap 알림, 경고(Alert) 기본 사용법 (0) 2022.02.21 Bootstrap 기본적인 버튼(Button) 사용법 (0) 2022.02.21 Bootstrap 기본적인 테이블(Table)사용하기 (0) 2022.02.21