-
Bootstrap 부트스트랩 Grid 사용하기 4 : 반응형 구성 참고용DEV/javascript 2022. 5. 4. 18:28
반응형 구조 참조용
창 크기에 따라 다음과 같이 화면을 구성
(코드는 맨 아래에...)

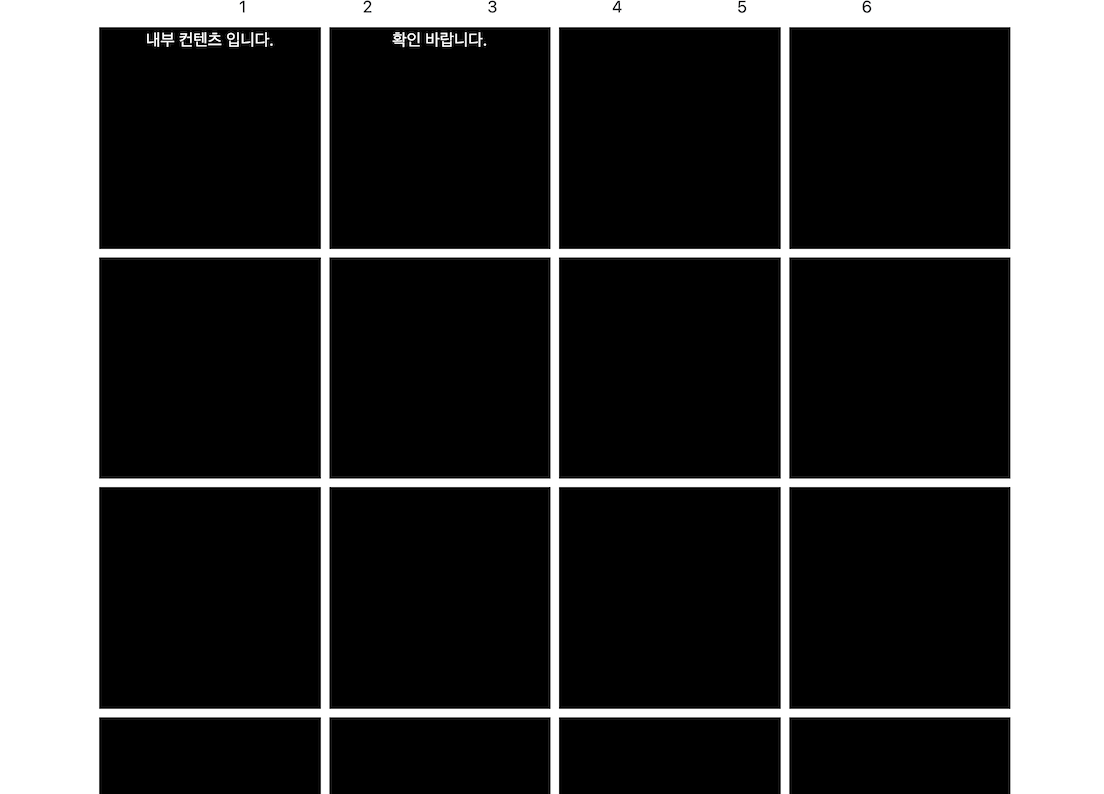
창 사이즈 1 
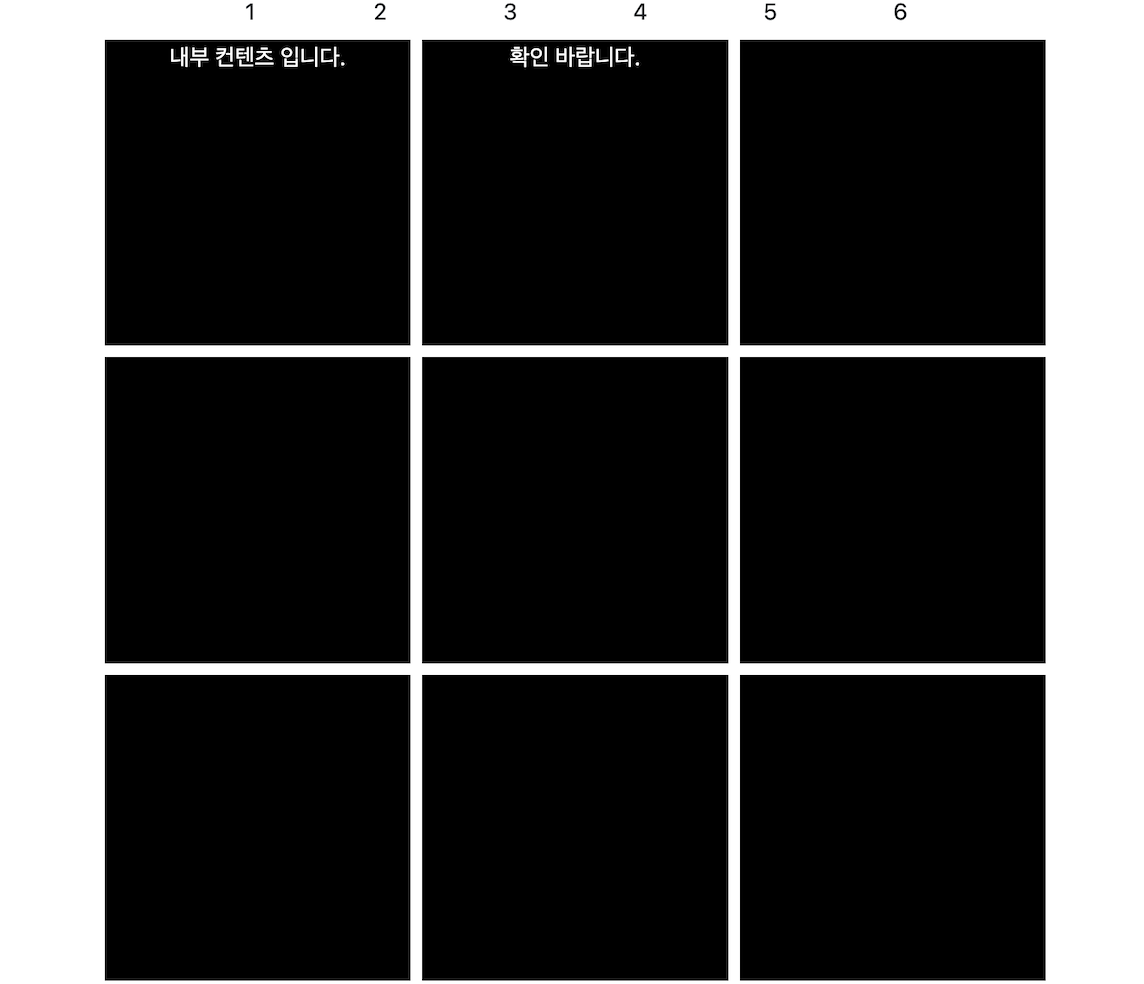
창 사이즈 2 
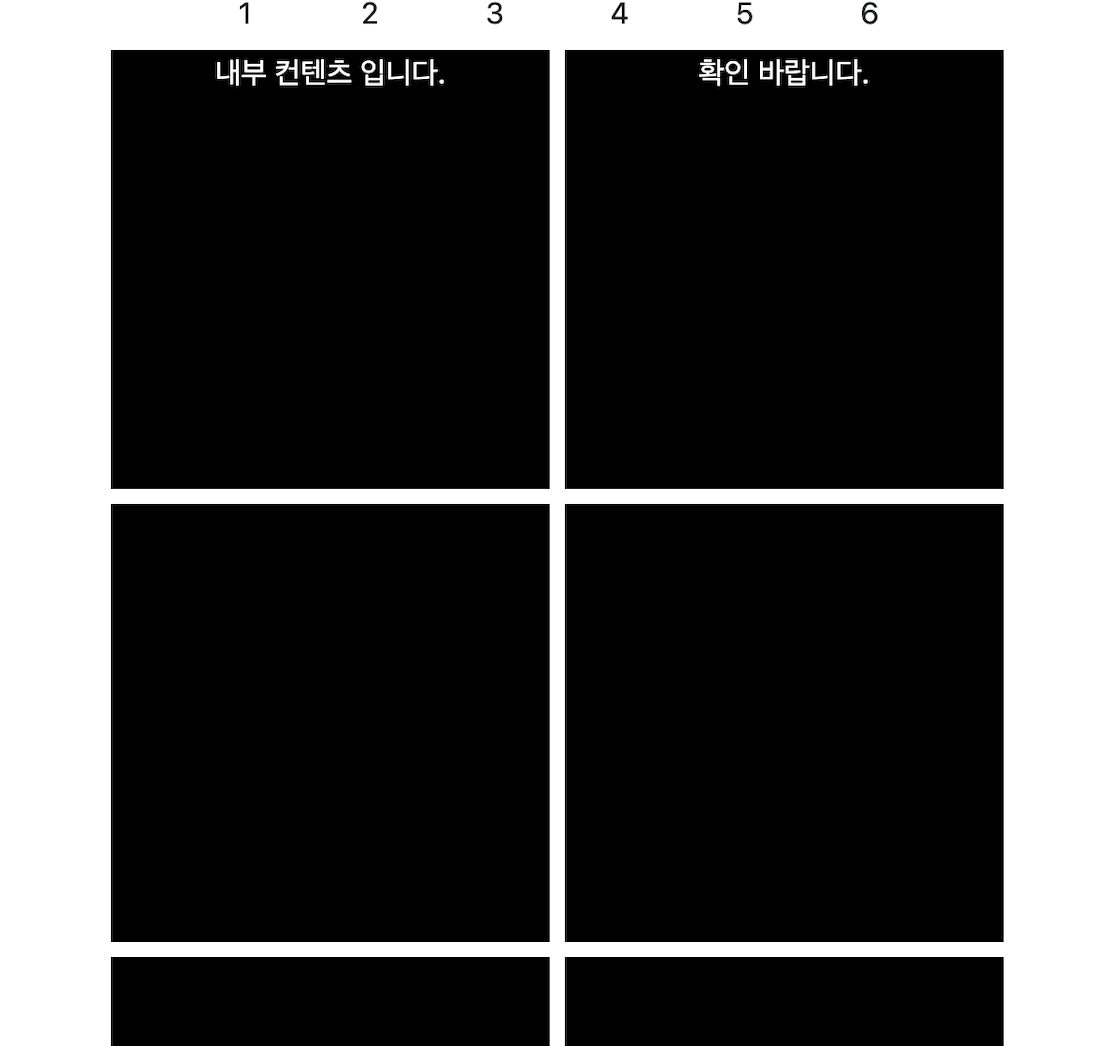
창 사이즈 3 
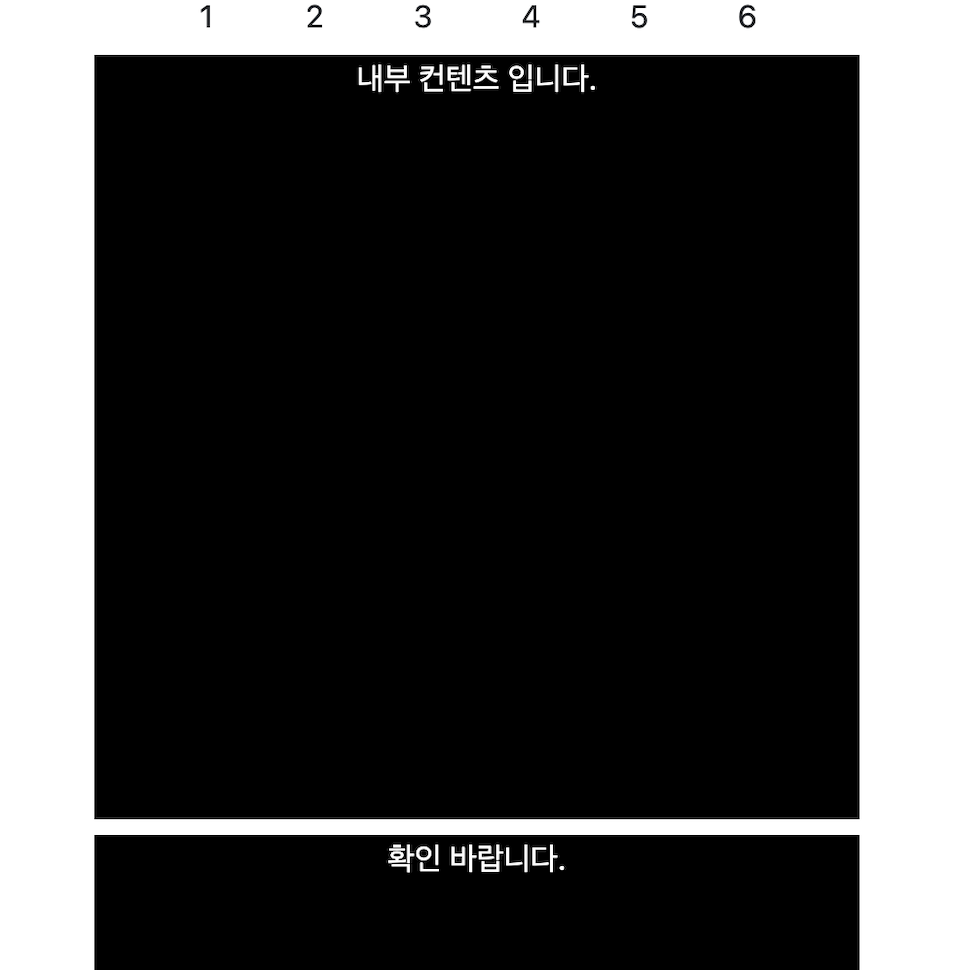
창 사이즈 4 코드
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="https://code.jquery.com/jquery-latest.min.js"></script> <!-- [Bootstrap] --> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script> <!-- 테스트를 위한 CSS --> <style> html, body { height: 100%; } .square { width: 100%; position: relative; } .square:after { content: ""; display: block; padding-bottom: 100%; } .inner { position: absolute; width: 100%; height: 100%; color: white; text-align: center; } </style> </head> <body> <!-- .container-fluid, which is width: 100% at all breakpoints --> <div class="container-fluid"> <div class="row"> <!-- top --> <div class="col-12"> <!-- top --> <div class="row" style="height: 32px;"> <div class="col-2"></div> <div class="col"> <div class="row text-center"> <div class="col">1</div> <div class="col">2</div> <div class="col">3</div> <div class="col">4</div> <div class="col">5</div> <div class="col">6</div> </div> </div> <div class="col-2"></div> </div> <!-- main --> <div class="row"> <div class="col-1"></div> <div class="col"> <div class="row g-2"> <div class="col-sm-6 col-md-4 col-lg-3"> <div class="square" style="background-color: black; "> <div class="inner"> 내부 컨텐츠 입니다. </div> </div> </div> <div class="col-sm-6 col-md-4 col-lg-3"> <div class="square" style="background-color: black; "> <div class="inner"> 확인 바랍니다. </div> </div> </div> <div class="col-sm-6 col-md-4 col-lg-3"> <div class="square" style="background-color: black; "></div> </div> <div class="col-sm-6 col-md-4 col-lg-3"> <div class="square" style="background-color: black; "></div> </div> <div class="col-sm-6 col-md-4 col-lg-3"> <div class="square" style="background-color: black; "></div> </div> <div class="col-sm-6 col-md-4 col-lg-3"> <div class="square" style="background-color: black; "></div> </div> <div class="col-sm-6 col-md-4 col-lg-3"> <div class="square" style="background-color: black; "></div> </div> <div class="col-sm-6 col-md-4 col-lg-3"> <div class="square" style="background-color: black; "></div> </div> <div class="col-sm-6 col-md-4 col-lg-3"> <div class="square" style="background-color: black; "></div> </div> <div class="col-sm-6 col-md-4 col-lg-3"> <div class="square" style="background-color: black; "></div> </div> <div class="col-sm-6 col-md-4 col-lg-3"> <div class="square" style="background-color: black; "></div> </div> <div class="col-sm-6 col-md-4 col-lg-3"> <div class="square" style="background-color: black; "></div> </div> <div class="col-sm-6 col-md-4 col-lg-3"> <div class="square" style="background-color: black; "></div> </div> <div class="col-sm-6 col-md-4 col-lg-3"> <div class="square" style="background-color: black; "></div> </div> <div class="col-sm-6 col-md-4 col-lg-3"> <div class="square" style="background-color: black; "></div> </div> <div class="col-sm-6 col-md-4 col-lg-3"> <div class="square" style="background-color: black; "></div> </div> <div class="col-sm-6 col-md-4 col-lg-3"> <div class="square" style="background-color: black; "></div> </div> <div class="col-sm-6 col-md-4 col-lg-3"> <div class="square" style="background-color: black; "></div> </div> <div class="col-sm-6 col-md-4 col-lg-3"> <div class="square" style="background-color: black; "></div> </div> <div class="col-sm-6 col-md-4 col-lg-3"> <div class="square" style="background-color: black; "></div> </div> <div class="col-sm-6 col-md-4 col-lg-3"> <div class="square" style="background-color: black; "></div> </div> <div class="col-sm-6 col-md-4 col-lg-3"> <div class="square" style="background-color: black; "></div> </div> <div class="col-sm-6 col-md-4 col-lg-3"> <div class="square" style="background-color: black; "></div> </div> </div> </div> <div class="col-1"></div> </div> </div> </div> </div> </body> </html>'DEV > javascript' 카테고리의 다른 글
jQuery 요소의 높이, 넓이 (가로, 세로) 값 불러오기 / 값 변경하기 (0) 2022.06.04 Javascript innerWidth, innerHeight, outerWidth, outerHeight (0) 2022.06.04 Bootstrap 부트스트랩 Grid 사용하기 3 : 반응형 Grid 구성 (0) 2022.05.03 Bootstrap 부트스트랩 Grid 사용하기 2 : Grid (Row, Col) (0) 2022.05.03 Bootstrap 부트스트랩 Grid 사용하기 1 : Container (0) 2022.05.03