-
Javascript innerWidth, innerHeight, outerWidth, outerHeightDEV/javascript 2022. 6. 4. 17:27
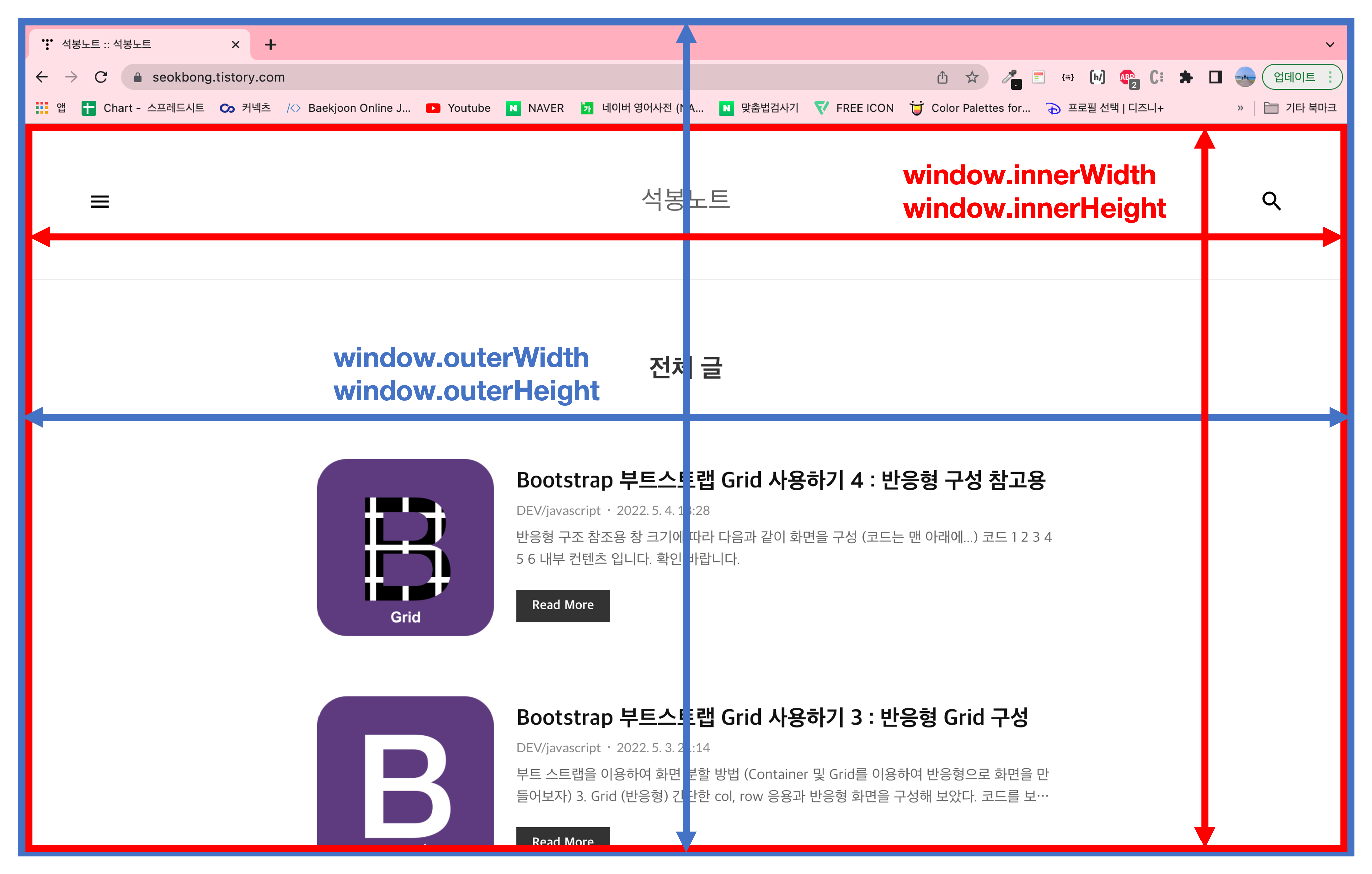
Javascript로 브라우저 가로, 세로(높이, 넓이) 값 구하는 방법
// window 대신 parent, self 등 사용 가능 (뷰포트 또는 프레임 접근) const innerW = window.innerWidth; const innerH = window.innerHeight; const outerW = window.outerWidth; const outerH = window.outerHeight;
'DEV > javascript' 카테고리의 다른 글
Javascript 배열에서 조건에 맞는 값 필터링 (0) 2022.06.04 jQuery 요소의 높이, 넓이 (가로, 세로) 값 불러오기 / 값 변경하기 (0) 2022.06.04 Bootstrap 부트스트랩 Grid 사용하기 4 : 반응형 구성 참고용 (0) 2022.05.04 Bootstrap 부트스트랩 Grid 사용하기 3 : 반응형 Grid 구성 (0) 2022.05.03 Bootstrap 부트스트랩 Grid 사용하기 2 : Grid (Row, Col) (0) 2022.05.03